HoteKanの開発担当者です。
弊社は少人数で開発しているので開発担当と言いながらサービスの戦略策定から上流設計も含めほとんどの設計工程にも参加しています。
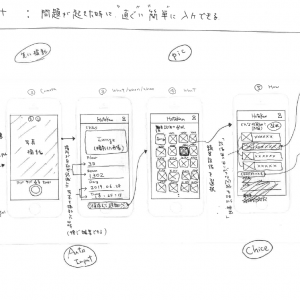
そんななか困るのが上流設計工程でのUIアイデアの共有です。
設計の上流段階からモックアップが必要になる
近年のアプリではWEBだろうがネイティブだろうがUIの果たす役割が非常に大きくなっています。
ほとんど同じようなサービスでもUIの違いで使用感も大きく違います。
上流工程での機能設計においてもUIの占める割合が大きくなっています。
一方でUIのアイデアを共有するのは困難を伴います。
アプリの機能検討においてUIを文章だけで伝えようとすると間違いなく焦点の合わない議論がはじまります。
かといって私には手書きで伝えるだけの画力もありません。
そのため上流工程からモックアップレベルのものを使って検討することが重要になります。
理解の共有が改善され、設計プロセスは大幅に効率化されます。
それにモックアップがあれば想定ユーザーからのフィードバックを上流設計段階で受けることもできます。
上流工程からモックアップを作ると場合によっては何通りものモックアップを作って検討することもあるでしょう。
そこでモックアップレベルのものを「いかに素早く簡単に作るか」が問題になります。
いかに素早く簡単にモックアップを作るか
上流工程からチームに専任のデザイナーを置けるのであればモックアップもおまかせすることができるかもしれません。
しかし、モックアップを作る目的の1つはアイデアを他人に効率的に、かつ、正確に伝えることです。
アイデアを持っている本人が作れることができればベストです。
そうなるとphotoshopなんかのツールは学習コストが高すぎます。
実はHoteKan開発チームではこれまで手書きのスケッチやエクセルでの描画、競合アプリの画面やvue.jsで実際に作成したページなどをモックアップ代わりにしていました。
しかし、これらのどれも忠実度、手軽さ、共有のしやすさにおいて満足できるものではありませんでした。
そこで検討の結果Adobe XDを導入することにしました。
XDで何ができるかはAdobe XDの公式サイトを見てください。
Adobe XDのメリット
XDが優れているのは直感的な操作性とプロトタイプ機能、共有機能、そして豊富なUIキットです。
まだ十分に習得していませんが直感的な操作性とUIキットのおかげでラフなモックアップであれば本当にすぐ作れます。アイデア検討段階ではそれで充分です。
また、プロトタイプ機能を使えばよりインタラクティブなUIまで表現できます。
操作性が差別化の大きな要因となるようなアプリでは、上流工程でここまで検討することが必要になってくるでしょう。
共有機能を使えば遠隔地のチームメンバーとの共有や想定ユーザからのレビューも効率的に行えます。
まだ使い始めたばかりですが、気軽に忠実度の高いモックアップを作れることは設計プロセスを効率化してくれることを実感しています。
しかもXDは無料で利用できます。有料プランとの違いは共有機能における制限がメインで基本機能には差はありません。
これらのツールのおかげで少人数でもクオリティの高いサービスの作成がどんどん容易になってきておりうれしい限りです。