今回は「UIデザインの教科書」の第6章「ナビゲーションとインタラクション」です。
ナビゲーションはインフォメーションデスクのようなものです。どこに何があって、どうやっていけばそのページに到達するかを自然に教えてくれるようにナビを設置することはUIデザインにおいて重要です。
また、インタラクションとは簡単に言えば、「反応」の事です。押しても反応が無ければ「?」となります。人の認知⇒動作⇒反応⇒人の理解(安心)という部分でインタラクションも非常に重要な設計要素になります。
【ナビゲーション】
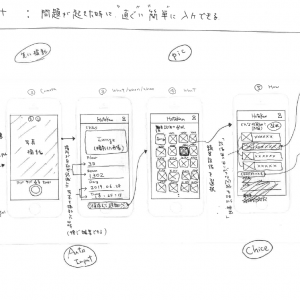
1.四角いフレーム(Web、タブレット、スマホ)には上下左右にナビゲーションを配置
2.上:ヘッダー、グローバルナビゲーション、パンくずリスト、下:フッター、左右:サイドナビ、オーバーレイ、インレイ
3.コンテンツの量に従って、ナビを増やしていく
4.左右の表示は、Webではサイドナビが可能、スマホではスライドでのみ可能
5.グローバルナビゲーションは、Webではメガドロップダウンメニューが使える(例.Amazon)、スマホでは最下部メニューか格納式ヘッダーが使いやすい
6.サイドナビは、Webでは左サイドが構造化しやすい、右サイドはニュースやブログ系の一覧に適している、スマホではハンバーガーメニューで横スライドが一般的
7.オーバーレイは画面の上に重ねて表示させる方法(全体と部分の2パターン)、インレイは画面に差し込まれる形で表示させる方法(例.Google画像検索)
8.無限スクロールや無限ページングはスマホ向き(例.Facebook)、Webでは「もっと見る」か「ページネーション」を使う
9.スクロールの方向は、画面の長い方が自然(テレビなら横、スマホ・Webならば縦)、見切れていると分かりやすい、中のブロックは横長ならば縦スクロール、縦長ならば横スクロール
【インタラクション】
1.理解のためのインタラクション: ホバー、タップ、スワイプ、ローディング、フォーカス、エラー、ページ遷移時のアクション
2.演出のためのインタラクション: パララックス、ログインフォームでの演出、入力フォームへの都度リアクション
3.操作が気持ちいいインタラクション: マイクロインタラクション(ちょっとしたアクションの工夫)
この辺りは、当たり前の部分が多いですが、当たり前のことも構造的に整理して改めて理解しておくことは大切です。