ここまで、UIデザインについて「Google検索」「本での理解」を使って頭で理解してみました。ここからは実際に作ってみながら理解していこうと思います。
もともとの学習プロセスで言うと、
1.Googleで検索、まとめ系やそれっぽい情報を見つけて、キーワードや全体感を把握する ☆完了☆
2.本屋に行って、該当セグメントの本を片っ端から斜め読み。全体感とイケてる本を選択する ☆完了☆
3.イケてる本を各章ごとに深堀り、その通りに試してみる ★いまココ★
4.全体構造が分かってきたら、世の中にあるイケてる実例(デザイン)を探して、そのままマネする
5.オリジナル実例(デザイン)を作ってみる
上記の3のプロセスまで来たのですが、本では実践的な内容はあまり書かれてはおりませんので、次の4、5に進んでいこうと思います。
4に入る前に1、2、3のお陰で、UIデザインの作成方法と実際のアプリやWeb実装までの流れが分かってきたので、一度下記に整理したいと思います。
【Web、アプリの場合(紙は別)】
1.利用ユーザと目的を書き出してみる
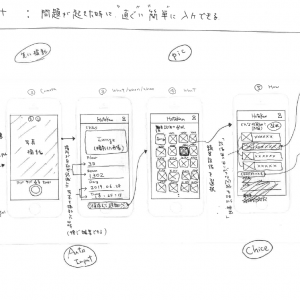
2.手書きのワイヤーフレームをラフスケッチしてみる
3.Adobe XDやSketchといった<UIデザインツール>で「モックアップ」を作ってみる
4.モックアップを作る際は、企業のデザインガイドであるUIキット(Apple、Google、Microsoft)やUIコンポーネント(Bulmaなど)をコピーして組み合わせで作ってみる
5.モックアップで遷移と動きを確認する
6.「プロトタイプ」を<フロントエンドフレームワーク>(React、Vue.js、Angular)を使って作ってみる
7.各フロントエンドフレームワークにもUIコンポーネントがあるので、それを利用してモックアップのデザインを実装していく
8.完成度が高ければそのまま「プロダクト」にしても良いし、スクラッチで開発して「プロダクト」に昇華しても良い
やはり、最終的な「プロダクト」(ユーザが実際に使うもの)や実際に動作する「プロトタイプ」(試作品)を目標としてUIデザインをしないとただのお絵かき(もしくは会議用の資料)にしかならない為、UIデザインした内容がそのまま実装時に簡単に表現できるように、フロントエンドフレームワークのUIコンポーネントを使って初めからデザインする方が早いと思いました。
となると、イケてる実例(デザイン)を探してそのままマネするよりも、UIコンポーネントを上手く組み合わせている実例を探して、その組み合わせ方をマネしてみようかと思います。
昔は自分もWebサイトを作る際、Powerpointでワイヤーフレームを書き、Photoshopでデザインをして、HTML/CSSでコーディングをして、Photoshopから画像を切り抜いて読み込ませて、動きがある場所はJavascriptのライブラリであるjQueryを使って書いていました。
時代はどんどん変わって「フロントエンド開発者」という名のこうしたフレームワークやライブラリ使いの人達が増えているのだなーと、UIデザインを調べる中で知ることが出来ました。
備忘録的に、各デザインツールやフレームワークを下記にまとめておきます。
<UIデザインツール>
1.Adobe XD: Windowsでも使えるのが有難い(今これで作成中)
2.Sketch: Googleのお墨つき。Macでのみ使える
3.Figma: ブラウザで使える。利用するPCが良く変わる場合に重宝
4.Photoshop、Illustrator: 言わずと知れたフォトショ、イラレ。各コンポーネントの詳細デザイン向き
<フロントエンドフレームワーク【SaaS】>
1.Vue.js: FRINGEで採用しているJavacriptフレームワーク、手軽で導入しやすい
2.React: Facebookが提供、人気、Instagram・Netflix・はてブロで活用
3.Angular: Googleが提供、大規模向き、結構ガチガチ、Googleサービスで多く活用
<UIコンポーネント【Vue.jsの場合】>
1.Vuetify: https://vuetifyjs.com/en/
2.Quasar: https://quasar-framework.org/
3.Element: https://element.eleme.io/#/en-US
4.Vue Material: https://vuematerial.io/
5.BootstrapVue: https://bootstrap-vue.js.org
6.Buefy: https://buefy.org/