前回、UIデザインから実装までのプロセスのイメージが分かりましたので、今回から具体的にデザインを開始してみます。対象としては、うちのホテルで実際に使っている「HoteKan団体予約」のWebアプリのUIデザイン改善に取り組んでみたいと思います。
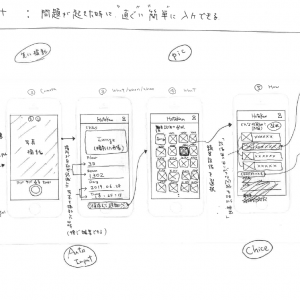
まずは、デザインを描く前にアプリを使う目的と求められる仕様について整理してみます。
【目的】
ホテルの団体予約の場合、宿泊する日程がかなり先の事が多く、更に宿泊人数も多く、更に直前にならないと詳細が確定しない為、フロントシステムに予約内容を正式に入力する前に、一時情報としてどこかに保管しておきたい(確定次第、フロントシステムに入力をする)
【求められる仕様】
・FAXなど宿泊予約の情報の途中のやり取りをデータ化(ペーパーレス化)して一覧性および検索性を高めたい
・宿泊日が迫ってきている予約で内容が確定していない予約があれば、直ぐに分かるようにしたい(予約者に確認)
・宿泊人数の多い予約は、予約確保が大変&キャンセル時のダメージが大きい、常に確認できるようにしておく
・新規顧客と既存顧客が分かるようにしておく(新規顧客の場合は連絡できなくなることも想定できるため)
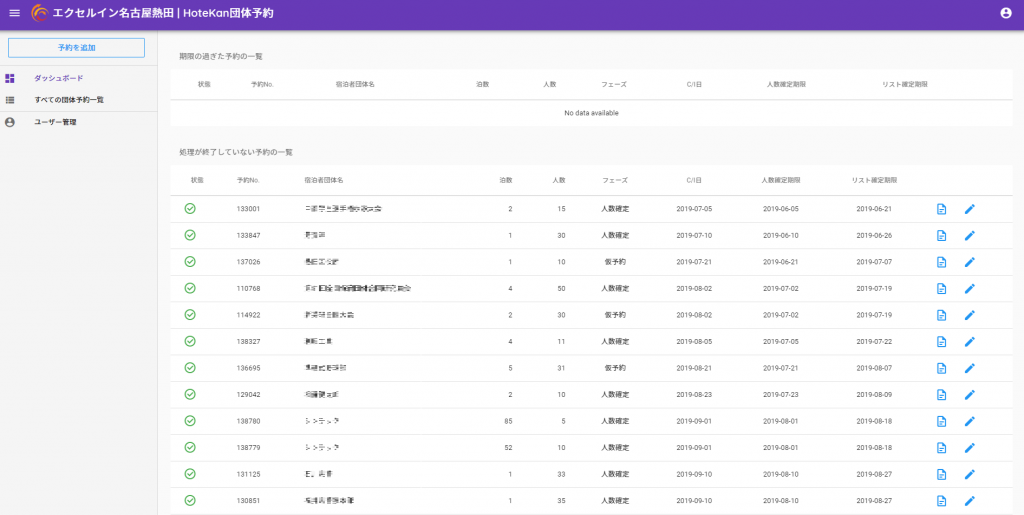
現状の「HoteKan団体予約」のダッシュボード(トップページ)は下記の感じです。

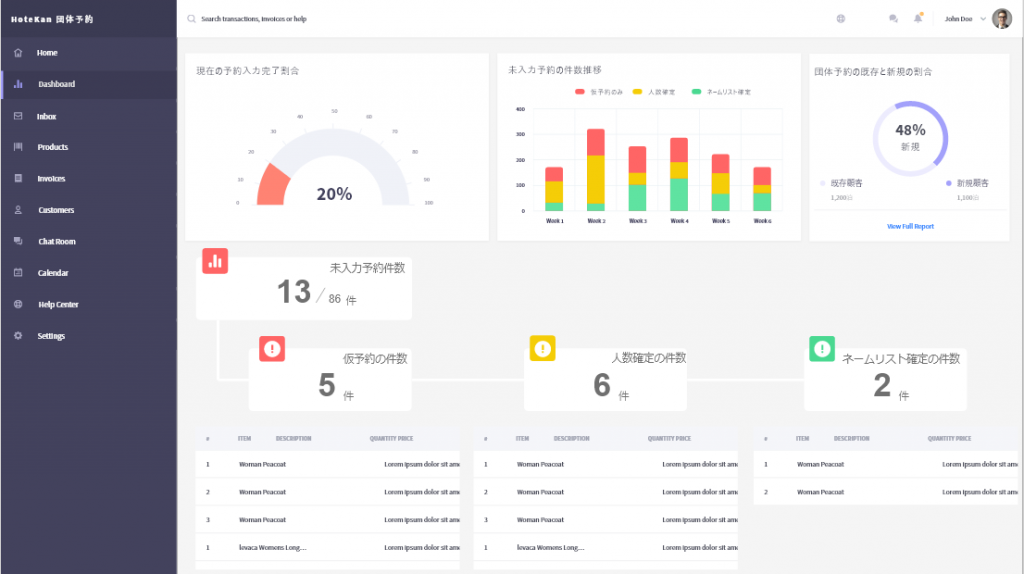
これをAdobe XDで、新しくダッシュボードを書いてみたいと思います。

【利用したUIデザインツール】
Adobe XD
【利用したUIキット】
Dashboard-UI-Kit-final-2
だいぶ雰囲気が変わりました。
同じ情報も何を強調(太字、大きさ、色)するか、どう表現するか(数字、グラフ、リスト)を変えるだけで、見えてくるものが変わります。まずはXDの操作に慣れてみたいと思います。