昨日から始めた「UIデザイン」の勉強ですが、前回の宣言通り下記の1から始めました。
1.Googleで検索、まとめ系やそれっぽい情報を見つけて、キーワードや全体感を把握する
Google検索でいくつか記事やサイトを見ている内に、気づいたことがありました。
漠然と「UIデザイン」を学習しても、中学高校の英語の勉強と同じくらい実用的でない。
なので、まずは実用的な目に見える形での「ゴール」を設定することにしました。
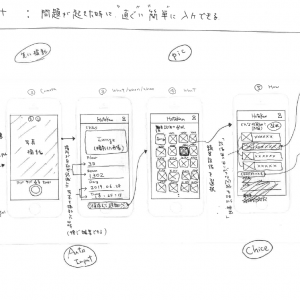
1.HoteKan【アプリ】のUIデザインの改善
2.HoteKan LP【Web】のUIデザインの改善
3.HoteKan パンフレット【紙】のゼロベースでのデザイン作成
Googleで「UI デザイン」と検索すると、アプリのUIであったり、WebサイトのUI、更に掃除機や洗濯機といった製品レベルのUI、と対象となるものが色々混在して出てきてしまうことが分かりました。
なので、まずは【アプリ】のUIデザインについて集中的に学習して、実際にHoteKanのデザインを改善してみたいと思います。その後で【Web】、そして【紙】へと対象をしっかりと分けて深堀りしていきたいと思います。
「UI デザイン」の検索ワードに「アプリ」を追加してみると、大きく3つの情報が出てくることが分かりました。
1.デザイン上の心構え
2.イケてる(流行りの)実例まとめ
3.デザインツールとテンプレート
1の「デザイン上の心構え」をサラッと読んで重要な要素をメモして、直ぐに2の「イケてる実例」を見ながら具体的な目標イメージを作りたいと思います。また、実際にデザインをしていく上で、直ぐに実装できるかどうかも非常に重要になってくる為、3の「デザインツール」を比較して使いやすいものを選定して実際に使ってみて、更に、実装が容易でイケてる「テンプレート」を多く把握することが【アプリ】のイケてるUIデザイン作成上最速ではないかと理解しました。
次回、一発目の「デザイン上の心構え」をまとめていきたいと思います。