今回で「UIデザインの教科書」の最後の章になります。
最後の7章は「デザインを形にする」です。
【ミニマルデザインが流行っている】
1.実物をメタファーとしたデザイン(スキューモーフィズム)⇒ミニマルデザイン(例.ボタンの影を消す)
2.ミニマルデザイン例①: フラットデザイン(立体感を排除して平面的な要素で作成)
3.ミニマルデザイン例②(失敗例): Windows8(Modern UI)
4.ミニマルデザイン例③: iOS7(フラットデザインのアイコンなど)
5.ミニマルデザイン例④: Google(マテリアルデザイン:https://material.io/)
6.ミニマルデザインはシンプルとは限らない、逆にどこを押したらいいか分からなくなることもあるので、バランスが必要
【デザインガイドラインを各社が作っている】
1.色・文字・レイアウト・表現方法のルールをデザインガイドラインとして規定している企業・サービスが増えてきた
2.デザインガイドライン例①: Apple(ヒューマンインターフェースガイドライン:https://developer.apple.com/jp/design/tips/)
3.デザインガイドライン例②: Google(マテリアルデザイン:https://material.io/)
4.デザインガイドライン例③: Microsoft(マイクロソフトデザイン⇒Fluentデザイン)
5.デザインガイドライン例(その他): Airbnb、IBM、Salesforce、Atlassian、Amazon、Shopify
6.デザインガイドラインがあると一貫性が出る半面、アップデートもかけないと形骸化してしまうリスクもある
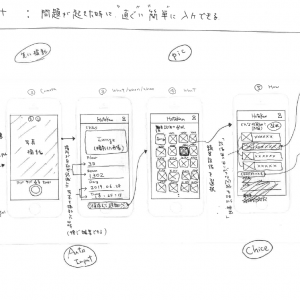
【プロトタイプを作ろう】
1.プロトタイプは共通言語となるだけでなく、実用性の深堀りにも使える
2.試作の粒度は「ワイヤーフレーム」→「モックアップ」→「プロトタイプ」でより詳細に
3.ワイヤーフレーム: 平面デザイン×遷移図 ※手書きでもXDでもOK
4.モックアップ: リンクやページ遷移の動きの確認
5.プロトタイプ: 実際に稼働するサービスの試作版
6.ワイヤー、モック、プロトタイプは作りこみ過ぎない、時間をかけ過ぎないのが最重要
【マルチデバイスでデザインを考える】
1.デバイスが変わっても「本質的」に同等のサービスが体験できるように設計すること
2.各デバイスの用途と特徴を踏まえて設計すること(多くの人が同時に見るか、一人だけで見るか)
全体を通じて、具体的なデザインの仕方やインタラクションの作り方についてのノウハウが解説されている訳ではありませんでしたが、その辺りは既に作られている企業のデザインガイドラインやデザインフレームワークやUIキットを使いながら、実際にモックアップをXDなどで作っていくことが重要と再認識しました。次回から具体的に作成するために、フレームワークやUIキットをベンチマークしていこうと思います。