UIデザインの実践として、【HoteKan設備(アプリ)】のデザインをしていこうと思います。前回、UIデザインツールとして、【Adobe XD】を挙げましたが、ラフスケッチから入る場合はやはり手書きが一番かなと思ったので、下書き用の枠を下記からプリントして考えながら描いてみようと思いました。
https://marvelapp.com/static/site/downloads/devices.pdf
(参照:https://marvelapp.com/)
ただ、いきなり下書きを描こうとしても、何も描けず数時間が経ってしまいました。。考えながらデザイン(絵を描く方)するというのは、やはり自分には難しいようです。(元来、男性はマルチタスクが苦手な生き物だと言い訳をしながら。。)
なので、まずは下記の形でステップを踏んで、それぞれを「言語化」します。
1.そもそも、このアプリを作ろうと思った「きっかけ」や「課題」は何だったか?
2.その課題を解決するには、どのような「仕様」にすれば解決するか?
3.その仕様を満たすには、どのような「UIデザイン」にすれば良いか?
まず、1の作るきっかけとなった問題点としては、
1.設備に異常や問題が起きた時に、直ぐに対応が出来ない
1-1.まず設備に異常が起こっている事にホテルスタッフが(フロントにいる為)誰も気づかない
1-2.ホテルスタッフが問題に気づいても、どうやって解決したらよいか分からない(or 特定の人しか分からない)
1-3.ホテルスタッフだけでは対応が困難な場合(水漏れ、設備の破損など)、どの業者にどのように手配したら良いか分からない(or 特定の人しか分からない)
1-4.業者手配までは出来たものの、責任者が不在で決済して良いかが分からないので、直ぐに修繕できず業者も困る
2.過去の設備の異常や修繕の履歴が分からない
2-1.業者の請求書を見れば金額は分かるが、どこをどう直したかまでは分からない(業者の作業金額の妥当性が比較できない)
2-2.過去の対応の仕方が共有されれば他のスタッフでも対応できるようになるのに、解決してしまうと安心して、その情報は残そうとしない傾向にある
2-3.設備リニューアルを考える際に、どの部屋のどの部分をいつ直したかが分からないので無駄が増える(修繕したばかりの場所をリニューアルすることになりかねない)
3.未来の設備投資計画を立てる時、ほぼ勘やノリでやっている
3-1.各設備の耐久年数や優先度が分からない為、全て壊れてからの事後対応になってしまっている
3-2.計画が立てにくい為、利益が出たタイミング(月)で、それ程優先度の高くない設備投資をノリでしてしまっている(本当に必要な設備投資の際にお金がない)
3-3.顧客満足度や客室価値(単価)を上げる事のできる設備投資やメンテナンス、定期点検・修繕を考える上での基本資料がない
上記のように、現状の課題を構造的に列挙するだけでも、具体的にどんな仕様で作ればいいかが明確になってきました。これを踏まえて、下記の仕様を作りました。
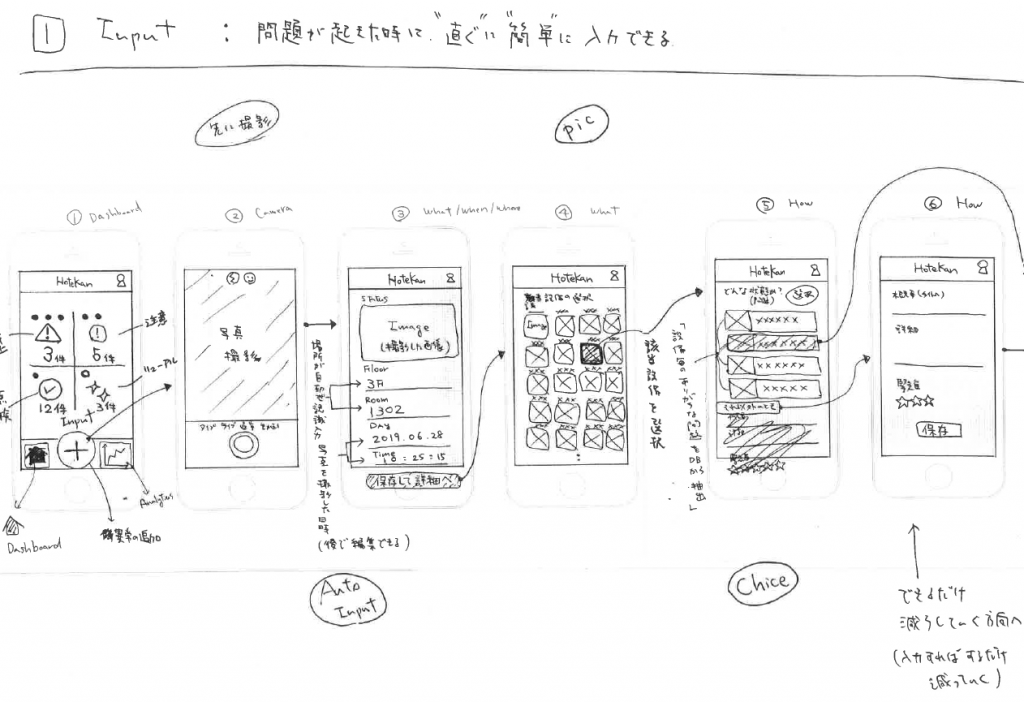
1.【Input】設備に問題が起きたら、「誰でも」「直ぐに」「簡単に」入力ができる
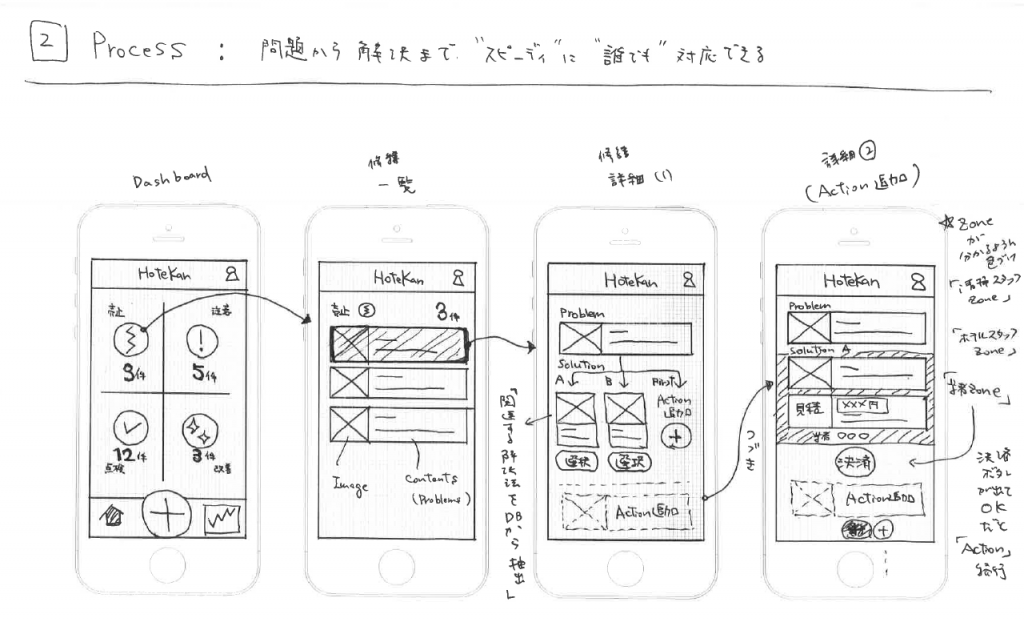
2.【Process】最終的な修繕完了(問題解決)まで、「スピーディーに」「スムーズに(どこかで止まることなく)」一気に進む
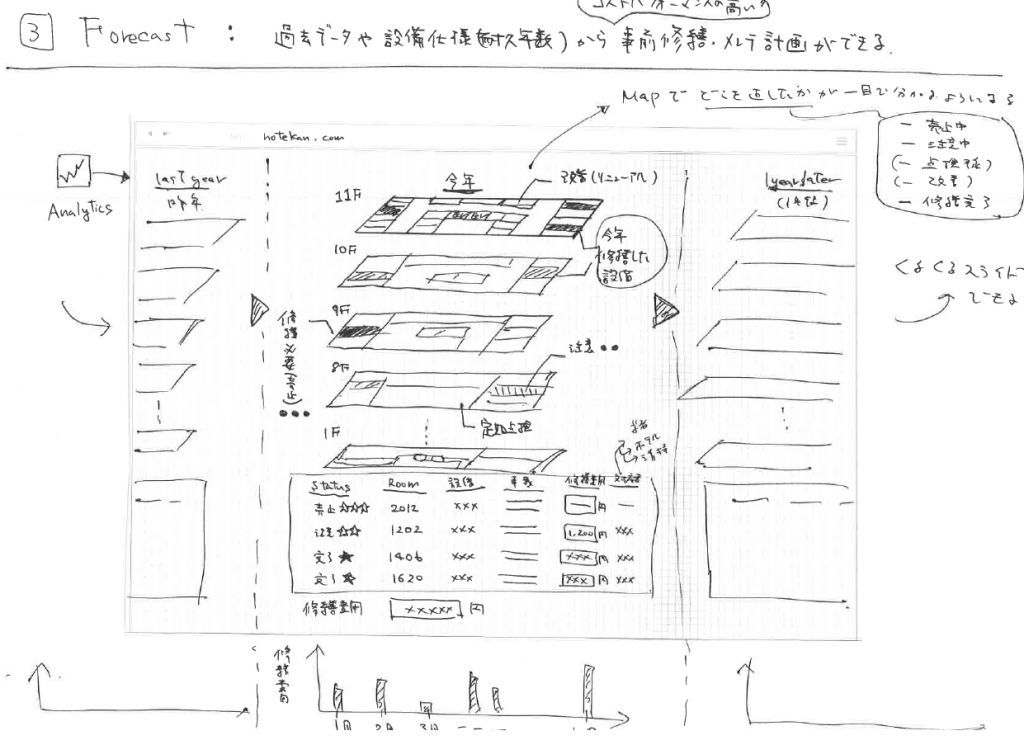
3.【Forecast】過去の修繕や点検履歴から、新しい問題が起きた時の解決策の提案(AIサジェスト)をもらったり、コスパの高い中長期の設備投資計画を立てることが出来る
この仕様を受けて、下記のようなUIデザインを手書きで書いてみました。



今回のこの試みを通しても、ステップを踏んで一段ずつ「言語化(見える化)」する事の重要性を再認識できました。















